Полезные ссылки о дизайне
Делимся ссылками на тот материал который читаем сами , и считаем его интересным.
Если вы так же считаете ссылки полезными для вас или ваших друзей поделитесь статьей в социальных сетях с помощью кнопок внизу записи.
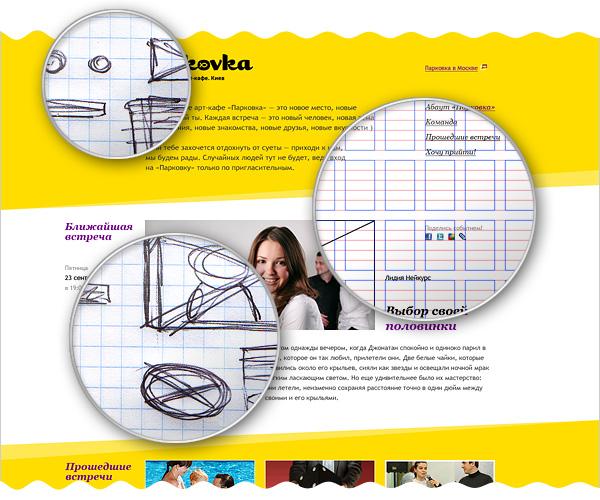
Разработка дизайна сайта с использованием модульной сетки

Сетка для дизайнера — мощная вспомогательная конструкция. Единая система пропорций и координат для положения и размеров всех элементов дизайна. Забирает на себя рутинные задачи. Позволят микро и макро-шаблонирование, дает возможность к формированию библиотеки паттернов и графических элементов.
Дизайн бессознательно воспринимается более комфортным и упорядоченным. Благодаря структурности и визуальной иерархии элементов — более быстрое считывание информации. Проще направлять внимание пользователя. Гармоничное восприятие и эстетичность простых решений на минимальных выразительных средствах.
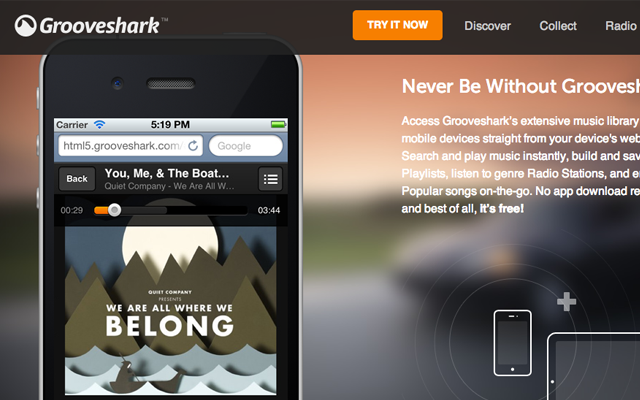
Дизайн целевых страниц (на примерах)

Целевая страница — сложная концепция, в которую вкладывают свой опыт и знания лучшие маркетологи и специалисты. Нету каких-либо оптимальных техник для создания успешной целевой страницы. Все зависит от продукта, для которого вам нужно создать страницу — будь это тема, psd-материалы, мобильные приложение, или что-нибудь другое — именно от этого будет зависеть дизайн вашего макета. Единственный, и пожалуй, самый правильный вариант — продолжать экспериментировать и анализировать свои неудачи и успехи.
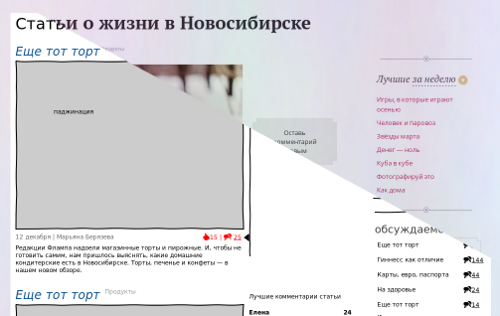
Прототипирование главной страницы статей flamp.ru

Убираем лишнее, оставляем ровно столько, чтобы человек мог и рассмотреть и не чувствовал, что на странице пусто. Верхнюю часть (до фото) больше детализирует, потому что ее пользователь внимательней рассматривает, под фотографиями добавляем по паре статей из каждой категории, в надежде «зацепить» пользователя понравившейся статьей. Полоса с фотографиями служит визуальным разделителем для пользователя и позволяет ему посмотреть случайные фотографии, тем самым увеличивая время нахождения на странице.
Теперь есть две большие визуальные части, верхняя (содержит выжимку) и нижняя (детали для каждого раздела).
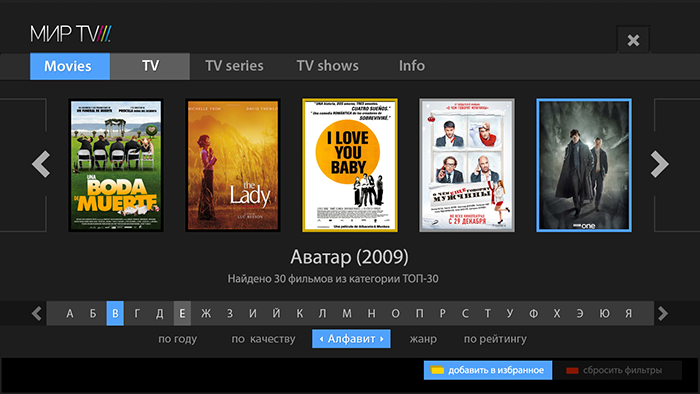
5 секретов хорошего интерфейса. Личный опыт

Признаюсь честно – я плохой теоретик. Кажется, я, так и не осилил до конца ни одной книги по разработке или дизайну интерфейса и практически не читаю блогов популярных евангелистов от юзабилити. Но, возможно, для вас в этом есть и положительная сторона – у меня сформировался свой набор правил, которыми я пользуюсь для создания интерфейса.
Под катом вы найдете длинный текст, два совета и три методики, щедро приправленный примерами из личного опыта, в котором я постарался по шагам расписать процесс о создания хороших, интуитивных приложений и сайтов, и который затрагивает, конечно, много около-интерфейсных решений.
