Принципы дизайна : пространство и отношение фигура-фон
Если вы смотрите на графический дизайн как на процесс расположения фигур на холсте, то вы видите только половину того, над чем вы работаете. Негативное пространство холста так же важно, как и позитивные элементы, которые вы размещаете на холсте.
Дизайн - это размещение как форм, так и пространства. Для более эффективной работы с пространством, вы должны сначала осознать его и научиться видеть его - научиться видеть фигуры, которые образуют пространственные формы и видеть как пространство вступает вконтакт. Это вторая часть из серии статей о принципах дизайна для начинающих. Первая часть охватывает введение в принципы гештальта. Остальные части серии (в том числе и этот пост) будут основываться на этих принципах гештальт и покажут, как много из основополагающих принципов используется дизайнерами в работе.
Отношение фигура-фон
Принцип гештальт, который применяется к пространству называется рисунок-фон. Все в дизайне будет вами восприниматься как одно или другое, и отношение между этим называется взаимоисключающим.
Одно не может восприниматься не исключая другого, и изменение одного невозможно без изменения другого. Отношение фигура-фон также дополняет друг друга. Фигура и фон могут усиливать или ослаблять друг друга, и организации их по отношению друг к другу является одним из наиболее важных аспектов дизайна. Это устанавливает контекст того, как ваш дизайн воспринимается и интерпретируется.
"Пустое пространство следует рассматривать в качестве активного элемента, а не как пассивный фон".
— Jan Tschichold (боюсь искаверкать фамилию автора)

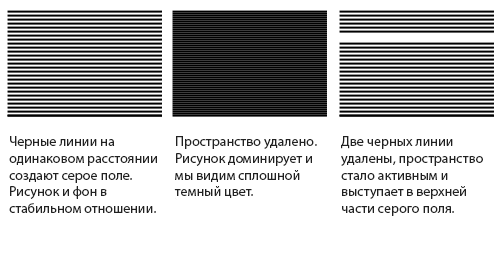
Изображение из книги Алекса Уайта "Элементы графического дизайна".
Рассмотрим три столбца на картинке сверху. Слева мы видим ряд черных линий с равным количеством белого пространства между ними. Вместе черные линии и белое пространство образуют серое поле, каждая из которых привносит равный вклад в конечный результат. Удаление пространства (во втором столбце) полностью изменяет поле, что делает его сплошной темной формой. Не только пространство исчезло, но и отдельные элементы стали единым целым.
В третьем столбце, две из черных линий были удалены. Это активирует пространство, делая его более заметным в верхней части серой области. Фон стал фигурой и добавляет больше глубины дизайну.

Стабильное, обратимое, и неопределенное отношение.
Существует три типа отношений фигура-фон :
Стабильное (вверху слева)
Легко понять, что фигура, а что фон. Одно или другое доминирует в композиции.
Обратимое (вверху в центре)
И фигура и фон в равной степени привлекают внимание зрителя. Это создает напряжение, в результате чего одно может обходить другое, что приводит к динамической конструкции.
Неопределенное (вверху справа)
Элементы могут быть и фигурой и фоном одновременно. Они образуют интересные формы, и зритель приходится искать свою точку входа в композицию.
В зависимости от того, как вы настраиваете баланс между фигурой и фоном, вы направляете аудиторию, чтобы показать разных частей дизайна и интерпретировать то, что они видят в различных контекстах.
Фигура-фон – это не единственный принцип Гештальта, в котором пространство играет важную роль. Существует еще два, а именно:
Близость
Близость использует пространство для соединения и разделения элементов, заключив некоторые элементы в пространстве. Например, нам привычны абзацы текста на странице. Интервалы между абзацами больше, чем расстояние между строками текста в абзаце.
Замыкание
Использует пространство, как промежутки между элементами. Зрители мысленно заполняют пробелы их собственной информации, чтобы завершить целое из частей. Если слишком много пустого пространства, то замыкания не возникает. Слишком мало пустого пространства – и в этом случае замыкания не будет. Только правильный баланс между пустым и заполненным пространством приводит пространство к замыканию.

Пространство как элемент дизайна
Подумайте на мгновение о музыке. Если каждая нота или аккорд играли бы одновременно, вы бы не услышали музыки. Вы бы услышали шум. Музыка возникает, когда звуки контрастируют с тишиной. Взаимозаменяемость звука и тишины создает ритм и мелодию. Без тишины не будет музыки.
Пространство выполняет такую же функцию визуально. Благодаря положительным деталям элементам легко «дышится». Это дает взгляду свободу двигаться по дизайну и обнаружить элементы, которые он ищет. Положительное видно только в контрасте с отрицательным. Без пространства, у вас не будет дизайна. У вас будет визуальный шум.
Если шум – это не то, что вы пытаетесь донести, опирайтесь на пространство. Люди реже недовольны большим количеством пространства, чем малым.
Пространство может выполнять следующие функции:
- обавление контрастности, акцента и иерархии;
- генерация драмы и напряженности;
- обеспечение визуального разделения между групп элементов.
Как предполагает связь фигуры и фона, пространство существует только, когда что-то заключено внутри него. До тех пор пока нет положительных элементов, пространство не определено. Отношение фигура-фон должно быть установлено до создания пространства и начала взаимодействия с ним.
Одна из наиболее важных функций пространства – улучшение читабельности и разборчивости. Макро-пространство делает текст более привлекательным. Микро-пространство делает его более разборчивым.
Микро-пространство
Это пространство внутри элементов в одной группе. Это пространство между буквами, словами и абзацами.
Макро-пространство
Это пространство между основными элементами. Оно отделяет элементы или группы элементов и обеспечивает возможность для глаз следовать за ними, а так же места для отдыха между этими элементами.
Пространство соотносится с качеством. Большое пространство влечет за собой меньше элементов или редкость элементов. Сравните розничные магазины высокого качества и магазины со скидками. Какой из них обычно имеет больше пространства внутри, и в каком из них занято всё свободное место? Что пространство скажет Вам?
Пространство также может передать атрибуты, кроме качества, такие как:
- изысканность,
- простота,
- роскошь,
- чистота,
- одиночество,
- открытость.
Вы теряете пространство, когда нет возможности рассмотреть его. Так же вы можете потерять пространство, переполнив его. Вы можете потерять пространство, останавливая внимание внутри на элементы дизайна и не позволяя ему соединиться с другим пространством в дизайне.
В конечном итоге, дизайн – это расположение очертаний, в том числе и очертаний, образованных пространством. Не бойтесь использовать пространство. Рассматривайте его в качестве важного элемента дизайна.
Несколько примеров пространства на сайтах
Для лучшего использования пространства, вам необходимо, в первую очередь, осознать его. Научитесь распознавать пространства в различных конструкциях. Обратите внимание на форму его очертаний, представьте, что пространство общается. Для этого, давайте посмотрим на дизайн некоторых сайтов, обращая внимание на использование пространства.
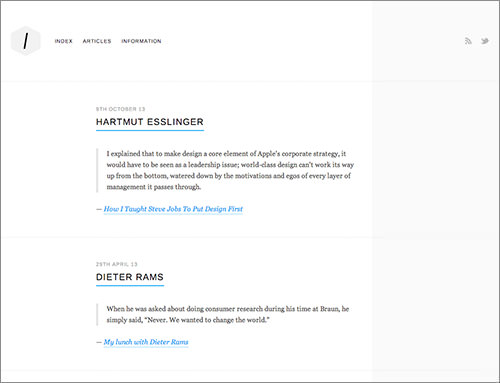
"Old Guard"

Дизайн старой гвардии Тома Джонсона использует много белого пространства, давая тексту и другим элементам здесь «дышать». Здесь не разобрать – где фигура, а где фон.
Информация, содержащаяся и разделенная пространством (вспомните принцип близости), различает группы элементов. Вы можете легко понять, где заканчивается один пост и начинается другой, с помощью пространства между ними.
Основной контент в центре страницы, с большим пространством с обоих сторон. Это пространство иногда прерывается элементами, активируя и пространство, и элементы прерывания. Это помогает привлечь внимание в область элементов.
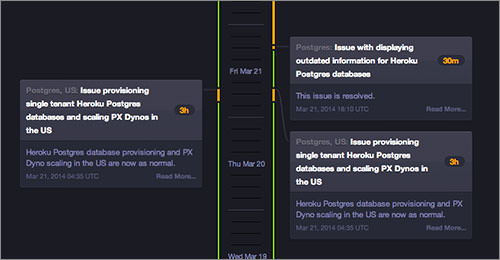
Heroku’s Staus Page

Изображение ниже показывает часть страницы состояния для Heroku, являющимся, главным образом, пространством. Мне довелось поймать веб-сайт в особенно хороший день, потому что дополнительные положительные элементы будут означать инциденты, о которых больше сообщается, на платформе. Здесь больше пустого пространства означает лучшее обслуживание.
Обратите внимание: пустое пространство не должно оставаться пустым. Когда на странице слишком много пространства, вы вряд ли будете обращать на него внимание. Только важная информация — в данном случае, это обновление статуса и сообщения об инцидентах — заполняет пространство.
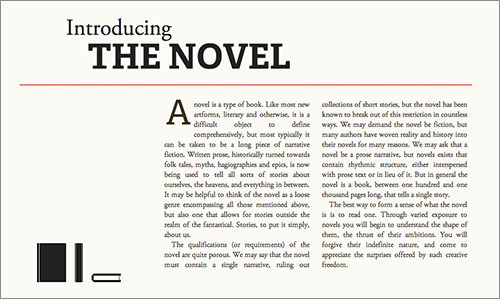
Introducing the Novel

Пространство в верхней части страницы «Introducing the Novel» является асимметричным и динамичным. Обратите внимание, как большое пространство слева заставляет перевести взгляд непосредственно к содержанию. Если вы перейдете по ссылке на веб-сайте и прокрутите страницу вниз, вы увидите, что пространство также используется для разделения на групповые блоки информации.
Тонкие светлые линии также используются для группировки и разделения этих блоков. При просмотре веб-сайта, обратите внимание, как линии не всегда соприкасаются, позволяя пространству обтекать вокруг них и соединяться с другим пространством. Это предотвращает пространство от «зажатия».
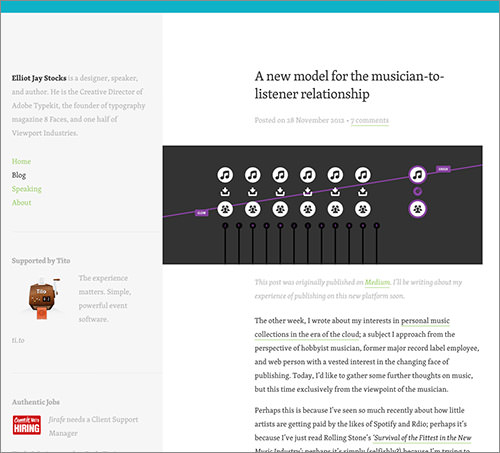
Elliot Jay Stocks

Асимметричное пространство на веб-сайте Elliot Jay Stocks снова приводит к активному пространству.
Большое изображение в верхней части этой страницы потенциально может выступать в качестве временной блокировки внимания к содержимому ниже; однако, большое пространство рядом с изображением предоставляет комфорт взгляду для перемещения вокруг него. Если бы боковая панель слева была бы такого же цвета, как и основное пространство, то, вероятно, было бы легче просматривать всё изображение, но цветовой контраст вряд ли создает в этом трудность.
Как на сайтах выше, пространство используется для обозначения и разделения групп различной информации, позволяя каждой из групп выделиться, а так же предоставляя взгляду удобство выделить нужную конкретную информацию.
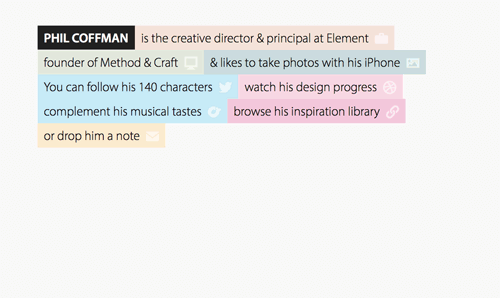
Phil Coffman

Содержание на веб-сайте Филла Коффмана формирует единственную форму, которая находится, главным образом, в пустом пространстве. За счет того, что элементов на странице не так много, на них легче концентрируется внимание, в том числе и из-за пустого пространства вокруг них.
Даже в пределах цветных прямоугольников, у текста достаточно пространства вокруг для легкого восприятия, и при этом его не спутать с другой категорией на странице.
Положительная форма (и форма пространства) подстраивается к разным браузерам и экранам, но единственная форма, окруженная пространством, остается.
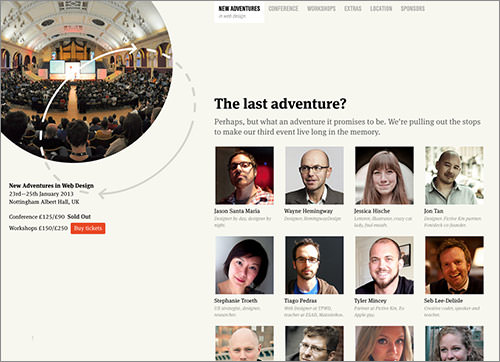
New Adventures in Web Design

Как многие веб-сайты здесь, веб-сайт 2013 года "New Adventures in Web Design" на конференции по веб-дизайну оставляет большое пространство вокруг элементов. Различные группы информации отделяются пространством, и пространство играет активную роль в дизайне.
Интересно отметить серые круговые стрелки между изображением в верхнем левом углу и основным содержанием справа.
Эти стрелки блокируют поток пространства? Поскольку они не соприкасаются и отделены пунктиром, пространство может протекать через них.
Более светлый серый цвет способствует тому, чтобы стрелки преобладали, и было просто вообразить пространство, текущее по линиям.
Честно, если бы окно браузера было более широким, когда создавался скриншот, то стрелки не наложились бы на основное содержание. Однако приблизительно 1280 пикселей вниз туда, где дизайн становится единственной колонкой, они накладываются. В целом, это работает, хотя интересно, протекало бы пространство лучше без существующих стрелок.
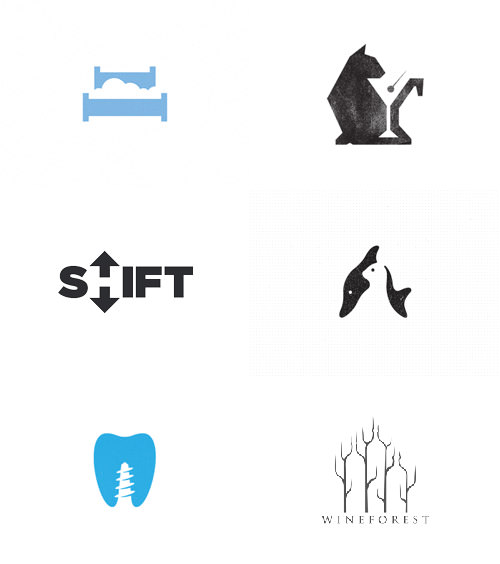
Несколько примеров пространства логотипов
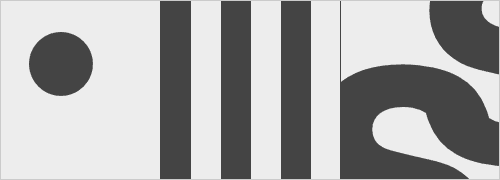
Познакомьтесь с несколькими логотипами, в которых пространство используется как составная часть. Вместо того, чтобы комментировать как используется пространство в каждом из них, прочитайте несколько общих замечаний, а затем позвольте исследовать пространство для себя.
Обратите внимание, как используется соотношение фигуры и фона в логотипах ниже. В некоторых случаях, до тех пор, пока вы не увидите фигуру и фон в целом, вы не увидите логотип полностью. И фигура, и фон - оба необходимы для передачи задуманного.
Некоторые из этих логотипов построены на принципе замыкания. Ваш разум может разглядеть то, чего на самом деле нет. Некоторые из этих логотипов так же обыгрываются фигурой и фоном. Такая фигура, когда вы рассматриваете логотип полностью, становится фоном для меньшей фигуры внутри. Это обратимое фигура-фон отношение.

Заключение
Вы узнали для себя две основные идеи. Во-первых, это связь между использованием пространства в дизайне и принципе Гештальта "соотношения фигура-фон". Принципы Гештальта лежат в основе того, что мы делаем, как дизайнеры.
Во-вторых, и, возможно, это более важно, изучение того, как пространство используется в дизайне. Не позволяйте пространству стать второстепенным элементом в вашем дизайне. Научитесь уделять проектированию пространства столько же внимания, как и остальным элементам дизайна, а, возможно, даже больше. Расположение любой страницы - в конечном счете, организация пространства.
Сознательно проанализируйте пространство, и сознательно используйте его для создания лучшего дизайна. Не допускайте, чтобы оно проектировалось само. Рассмотрите его в качестве важнейшего элемента дизайна, и затем рассмотрите отношения между пространством и остальными элементами в дизайне, который Вы формируете. В следующий раз мы изучим больше принципов Гештальта и исследуем, как "фокусные точки", "продолжение" и "синхронность" знакомят нас с "визуальный весом" и "балансом композиции".
