Принципы дизайна : визуальное восприятие и принципы Гештальта
Эта статья о принципах дизайна, которые могут служить и как напоминание для опытных дизайнеров, и как толчок для новичков в отрасли. Надеемся, материал не покажется слишком очевидным и сам собой разумеющийся. Всегда полезно иметь хорошую памятку, не так ли? - Эд.
В 1910 году психолог Макс Вертхаймер наблюдал за серией источников света на железной дороге, которые то тухли то гасли. Это было похоже на светодиоды у афишы кинотеатра (Для примера вспомните светодиодное табло на вокзалах с "бегающими надписями" - прим. переводчика) .

Наблюдателю кажется как будто свет перемещается от одной лампочки к другой, хотя на самом деле , ряд лампочек вспыхивает и тухнет, а в этот момент загорается следующий ряд.
Это наблюдение привело к формированию ряда принципов о том, как мы визуально воспринимаем объекты. Эти принципы сидят в основе почти всего, что делают графические дизайнеры.
Это - начало серии статей о принципах дизайна. Начинается с принципов гештальта, потому что многие принципы дизайна, за которыми мы следуем, проистекают из теории гештальта. В этой статье я буду рассказывать немного теории и пояснять некоторые основные определения принципов гештальта.
Будущие статьи в этой серии рассмотрят такие аспекты дизайна как пространство, баланс и визуальная иерархия. Я укажу, какие принципы гештальта влияют на аспекты обсуждаемого дизайна, и предложу больше практических применений и примеров того, как эти принципы используются в веб дизайне.
Ключевые идеи теории гештальта
вещь как целое отличается от суммы составляющих её частей.
- курт кофка
Цитата выше это основа гештальта. Когда люди видят группу объектов, они воспринимают их как единое целое, прежде чем они будут видеть их как отдельные объекты. Мы рассматриваем целое как нечто большее, чем просто сумма частей, и даже когда части являются полностью отдельными сущностями, будем стараться группировать их как некоторое целое.
Здесь (англ.) можно ознакомится с некоторыми ключевыми идеями.
Проявление (целое идентифицируется быстрее составных частей)
Проявление является процессом формирования сложных образов по простым правилам. Пытаясь идентифицировать объект, сначала стремятся идентифицировать его контур. После пытаются сопоставить контур с теми формами и объектами, которые уже знают, что бы найти совпадение. Только после нахождения соответствия, начинают идентифицировать отдельные части.
Создавая дизайн, помните, что люди сначала идентифицируют форму объекта. И простой объект будет легче вступать в контакт, чем обьект с тяжело распознаваемым контуром.
Овеществление (наш разум заполняет пробелы)
Овеществление это аспект восприятия, в котором воспринимаемый объект содержит больше пространственной информации, чем фактически есть. Поскольку люди пытаются идентифицировать объект с знакомыми им образцами , которые они хранят в памяти, то это совпадение не всегда точное. Вместо этого находят похожее совпадение и затем заполняют пробелы информацией которую привыкли видеть.
Овеществление говорит о том, что мы не должны предоставлять законченный контур зрителям, чтобы они могли видеть его. Мы можем не включать некоторые части контура, если его достаточно чтобы распознать в нем знакомую форму. Примеры:

Мультистабильность (Разум избегает неопределенности)
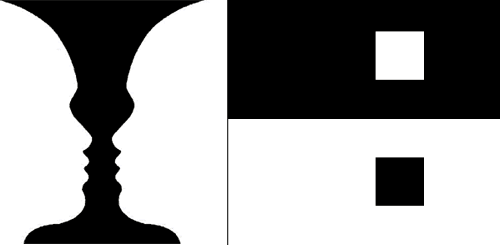
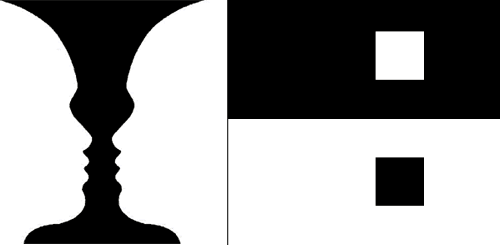
Мультистабильность - тенденция восприятия при двусмысленности, переключаться между альтернативными образами. Некоторые объекты могут быть восприняты больше чем одним образом. Пример снизу в разделе контраста, возможно вы его видели прежде . Изображение может быть распознано как два лица в профиле или как ваза.

Вы не можете видеть оба образа сразу. Вместо этого вы быстро переключаетесь между ними. Каждый образ будет склонен доминировать у вашего восприятия и чем дольше будите видеть один, тем тяжелее будет воспринимать другой.
С точки зрения дизайна, если хотите изменить чье-то восприятие, не пытайтесь изменить все это сразу. Найдите способ заставить увидеть альтернативу. Затем работайте над тем, чтобы усилить альтернативное представление, ослабляя оригинал.
Неизменность (Мы хорошо распознаем сходства и различия)
Неизменность - свойство восприятия, при котором простые объекты распознаются независимо от их вращения, перемещения и масштаба. Так как мы часто сталкиваемся с объектами с разных точек зрения, мы развили способность узнавать их несмотря на их различную внешность.
Представьте, что можете узнать знакомого, когда он стоит непосредственно перед вами, но не сможете его узнать, как только он поворачивается и становится в профиль. Несмотря на различную визуальную перспективу мы можем узнавать людей.
Эти идеи можно будет увидеть в действии ниже.
Основной смысл принципов гештальта - о восприятии и визуальной коммуникации объектов. Принципы говорят на визуальном языке, в рамках которого работают дизайнеры.
Законы гештальта
Большинство принципов относительно легко понять. У них общая тема которая встречается в каждом принципе.
При прочих равных условиях, элементы, которые связаны, имеет тенденцию быть сгруппированными восприятием в единицы высшего порядка”.
- Стивен Палмер
Закон простоты (хорошая фигура, закон выразительности)
Люди будут воспринимать и интерпретировать неоднозначные или сложные изображения в самой простой из возможных форм.
Это - фундаментальный принцип гештальта. Мы предпочитаем простые, понятные и упорядоченные вещи. Инстинктивно эти вещи более безопасны. Они занимают меньше времени для понимания и представляют меньше опасных неожиданностей.

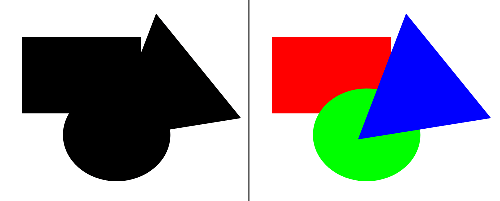
Когда сталкиваемся со сложными формами, мы склонны реорганизовывать их в более простые компоненты или в одно простое целое. Вы скорее всего будете видеть, что левое изображение составленного из простого круга, квадрата и треугольника как вы видите справа, чем как сложная, цельная и неоднозначная фигура.
В этом случае наблюдение трех разных объектов легче, чем наблюдение одного составного объекта. В других случаях легче видеть единственный объект, который подводит нас к …
Замыкание
Увидев сложное расположение элементов, мы склонны искать для них, узнаваемый образ.
Как и выразительность, замыкание стремится к простоте. Замыкание является противоположностью того, что мы видели на рисунке простоты выше, где три объекта были более простыми, чем один. С замыканием мы объединяем части, чтобы сформировать более простую целостность. Наш глаз заполняет недостающую информацию, чтобы сформировать полную фигуру.

На левом изображении выше, можно увидеть белый треугольник , даже если изображение на самом деле состоит из трех черных фигур похожих на Pac-Man. На правом изображении , видно панду хотя эта фигура состоит из нескольких разных фигур. Увидеть треугольник и панду легче, чем пытаться разобрать их на отдельные части
Замыкание можно рассматривать как клей для элементов, который держит их вместе. Речь идет о человеческой склонности искать и находить закономерности.
Чтобы глаз мог заполнить недостающие части, нужно предоставлять достаточно информации. Если информации будет недостаточно, элементы будут рассматриваться как отдельные части, а не единое целое. Если информации будет слишком много, то в замыкании не будет необходимости.
Симметрия и порядок
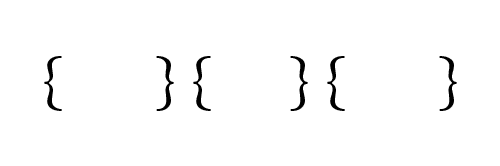
"Люди склонны воспринимать объекты как симметричные формы, которые образуются вокруг их центра."
Симметрия дает нам ощущение плотности и порядка, которые мы склонны искать. Такова наша природа - наводить порядок в хаосе. Этот принцип приводит нас к желанию баланса в композиции, хотя композиции не должны быть идеально симметричными, чтобы быть сбалансированными.

На изображении выше, можно увидеть три пары открытых и закрытых скобок. Принцип близости, который мы рассмотрим позже в этой статье, означает что мы должны увидеть что-то еще. Это означает, что симметрия имеет приоритет над близостью.
Так как наши глаза будут быстро искать симметрию и порядок, эти принципы могут быть использованы для эффективной и быстрой коммуникации с информацией.
Рисунок / фон
"Элементы воспринимаются либо как рисунок (элемент в фокусе), или как фон (фон, на котором лежит рисунок)."
Отношение рисунок / фон такое же, как и отношение между позитивными элементами и негативным пространством. Идея состоит в том, что глаз будет отделять целые рисунки на фоне, чтобы понять увиденное. Это одна из первых вещей, которые люди будут делать, если взглянуть на любую композицию.

Отношение рисунок / фон может быть устойчивым или неустойчивым в зависимости от того, насколько легко можно определить, что есть что. Классический пример, когда отношение неустойчиво - левое изображение выше. Видно либо вазу либо два лица в зависимости от того, что вы воспринимаете как фон черный или белый цвет, и наоборот, что воспринимаете за рисунок. То, что вы можете легко переключаться между одним и другим, демонстрирует нестабильное отношение.
Чем стабильнее отношения, тем лучше мы можем сфокусировать нашу аудиторию на том, что мы хотим им показать. Два взаимосвязанных принципа могут помочь нам:
- Область
Меньший из двух накладывающихся объектов распознается как рисунок. Большее распознается как фон. Это видно по правому изображению выше. Меньшая форма является рисунком независимо от цвета. - Выпуклость
Выпуклые, а не вогнутые узоры, как правило, воспринимается как рисунки.
Форменная связь
Элементы, которые визуально соединены, воспринимаются как более связанные, чем элементы без соединения.
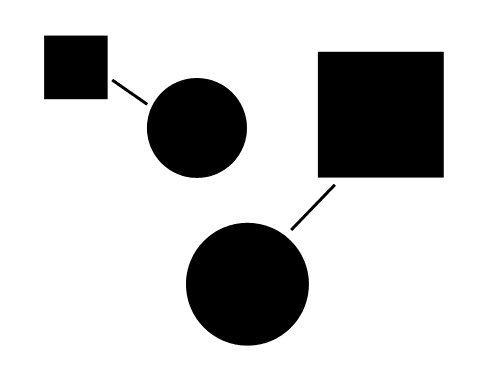
На изображении ниже линии соединяют две пары элементов. Эта заставляет нас считать, что соединенные элементы связаны друг с другом.

Из всех принципов, подталкивающих к связе объектов, форменная связь самая сильная. На изображении выше, даже при том, что мы видим два квадрата и два круга, мы видим пары квадрат-круг, как более тесно связанные, потому что они визуально соединены. Заметьте, что линия не должна касаться элементов которые будут восприниматься как связанные.
Общие области
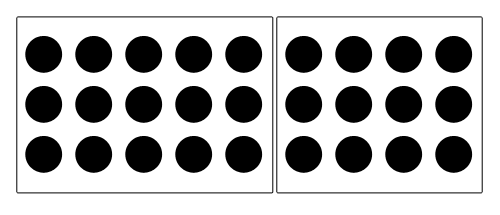
Элементы воспринимаются как часть группы, если они находятся в пределах одной замкнутой области.
Другой способ показать связь между элементами состоит в том, чтобы огородить их каким нибудь способом. Все в огороженной области воспринимается, как связанное. Все вне огороженной области воспринимается отдельно. Все круги на изображении ниже - одинаковые, но мы их воспринимаем как 2 разных группы с кругами внутри.

Типичный способ показать общую область состоит в том, чтобы нарисовать линию вокруг связанных элементов, как сделано выше. Размещение элементов на разных по цвету фонах , будет также работать.
Близость
"Объекты, которые ближе друг к другу воспринимаются более связанными, чем объекты, которые дальше друг от друга.
Близость подобна общим областям, но использует пространство как способ огородить элементы. Когда элементы расположены близко друг к другу, они воспринимаются как части группы, а не как отдельные элементы. Это особенно верно, когда элементы в группе ближе друг к другу, чем к каким-либо элементам вне группы.

Объектам ненужно быть похожими по каким либо признакам (цвет, форма, размеры - прим. переводчика), чтобы быть сгруппированными друг около друга в пространстве, и восприниматься как связанными.
Продолжение
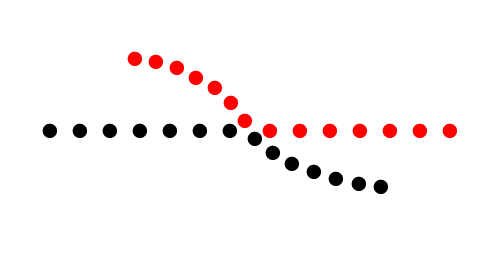
“Элементы, расположенные на линии или кривой, воспринимаются более связанными, чем элементы не на линии или кривой”.
Это инстинкт - следовать за рекой, тропинкой или линией забора. Как только вы начнете смотреть или двигаться в определенном направлении, вы будите делать это до тех пор, пока не увидите что-то значимое или не сделаете вывод, что впереди нет ничего существенного для рассмотрения.

Другое значение этого принципа в том, что мы продолжим наше восприятие форм даже за пределами где они кончаются. По изображению выше, мы видим пересекающуюся линию и кривую, вместо четырех отдельных отрезков и сегментов кривой, которые пересекаются в единственной точке.
Общая участь (синхронность)
“Элементы, которые перемещаются в одинаковом направлении, воспринимаются как более связанные, чем элементы, которые неподвижны или перемещаются в разных направлениях”.
Независимо от того, как далеко друг от друга элементы находятся или как непохожими они кажутся, если они замечены при совместном перемещении или изменении, они будут восприниматься как имеющие связь.
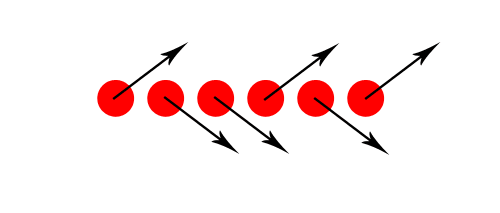
Элементам не нужно двигаться что бы соответствовать принципу общей судьбы. Достаточно будет иметь общую точку назначения. Например, если четыре человека сгруппированы вместе, а два направляются в право, то они будут рассматриваться как имеющие общую судьбу. Даже если они только посмотрят в одном направлении, то они будут восприниматься как имеющие общую судьбу.

На изображении выше, стрелок достаточно что бы указать, что элементы имеют общую судьбу. Сам факт движения не имеет необходимости, как стрелки или взгляд в том же направлении, в котором подразумевается движение.
Параллелизм
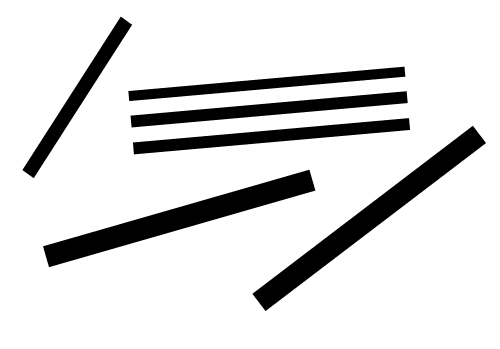
Элементы, которые параллельны друг другу считаются более связанными, чем элементы не параллельные друг другу.
Этот принцип схож с принципем общей судьбы. Линии часто интерпретируются как указание или перемещение в некотором направлении. Параллельные линии выглядят как указание или перемещение в одном направлении и, таким образом связаны между собой.

Следует отметить, что для параллелизма, линии также могут быть кривымы или фигурами, хотя фигуры должны быть линии-образны.
Схожесть
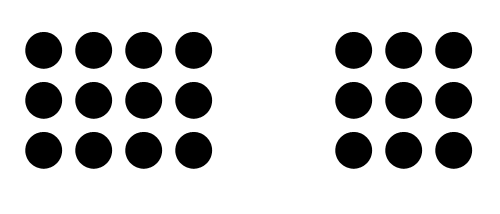
Элементы, которые имеют схожие характеристики воспринимаются как более связанные, чем элементы, которые не имеют таких характеристик.
Любое количество характеристик может быть похоже: цвет, форма, размер, текстура и т.д. Когда зритель видит эти схожие характеристики, он воспринимает элементы как взаимосвязанные, из-за общих характеристик.
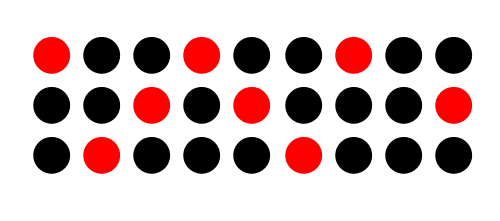
На изображении ниже, красные круги выглядят, как взаимосвязанные с другими красными кругами и черные круги с другими черными кругами из-за подобия в цвете. Красные и черные круги не выглядят похожими, даже при том, что они все имеют форму круга.

Очевидное место, для применения принципа схожести в интернете - цвет ссылок. Как правило, ссылки в содержимом будут оформлены одинаково, часто синим цветом и подчеркиванием. Это позволяет зрителю знать, что различные части текста связаны между собой. После того, как он это поймет, он поступает с другими ссылками также.
Фокусные точки
Элементы с интересным местом, акцентом или различием захватывают и удерживают внимание зрителя.
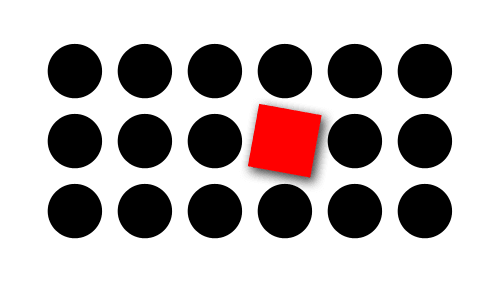
Этот принцип предполагает, что наше внимание будет обращено к контрасту, обращено к элементу, который отличается от других в чем-то. На изображении ниже, внимание должно быть обращено на квадрат. Он имеет другую форму и цвет, в отличие от других элементов.Он так же имеет тень для дальнейшего удержания внимания.

Принцип фокусных точек возникает из-за нашей потребности быстро идентифицировать неизвестное и предупредить нас о потенциальной опасности.
Принципы схожести и фокусных точек связаны, и фокусные точки не могут рассматриваться без присутствия схожести среди других элементов.
Прошлый опыт
Элементы имеют тенденцию быть воспринятыми согласно прошлому опыту наблюдателя.
Опыт прошлого является, возможно, самым слабым принципом гештальта. Вместе с любым из других принципов, другой принцип будет господствовать над принципом прошлого опыта.
Опыт прошлого уникален для каждого человека, таким образом, трудно сделать предположение о том, как что-либо будет воспринято. Однако есть общий опыт, который все разделяют. Например, значения большинства цветов, проистекают из опыта прошлого.

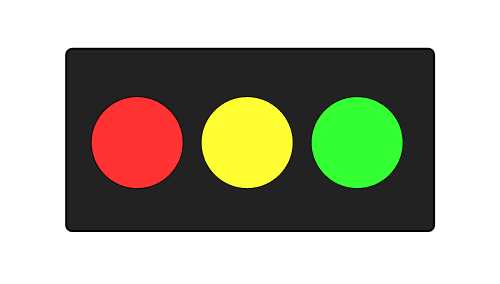
Видя светофор в течение жизни, ожидается, что красный цвет подразумевает остановку, а зеленый означает - идти. Изображение выше, воспринимается вами как светофор на боку, из-за трех распространенных цветов на нем. Так работает прошлый опыт.
Многое из нашего общего опыта зависит от культуры. В качестве примера снова выступит цвет. В некоторых странах, белый - символ чистоты и невинности, а черный - зло и смерть. В других странах, эти интерпретации меняются местами. Общность достигается при обмене опытом, хотя важно помнить, что все переживают разный опыт в своей жизни.
Резюме
Принципы гештальта важны для понимания. Они в основе всей визуальной работы дизайнеров. Они описывают, как визуально воспринимаются предметы.
Принципы описанные выше, должны быть легко понятны. У большинства из них, описания и картинки, наверное достаточно для понимания принципа. В то же время, понимая основную идею этих принципов, не означает что вы поймете как они влияют на дизайн.
В ближайшие недели ( оригинал статьи опубликован 28 марта 2014 - прим. переводчика ) будет больше рассмотрено примеров, как принципы гештальта влияют на дизайн. Мы увидим, как симметрия помогает нам сбалансировать композицию и как объединение фокусных точек и схожесть позволяют создать визуальную иерархию в дизайне.
Часть 2 : Принципы дизайна : пространство и отношение фигура-фон
Об авторе и переводе
Данная статья - перевод статьи Steven Bradley . Стивен Брэдли - дизайнер и wordpress разработчик из Колорадо. Он ведет блог и является владельцем форума о малом бизнесе, где помогает людям научится управлять своим бизнесом лучше. Замечания по качеству перевода можно оставить в комментариях. Если есть примеры интересных статей, можно прислать ссылки на них в комментариях , и если они нам понравятся - обязательно опубликуем перевод.
